从零开始,搭建个人博客(二)
文章更新于2020年11月30日,更正了一些小问题,保证了本教程的可行性与可靠性
前言
之前写过一篇网站搭建的文章,那是我最初搭建博客的方式,很方便、快捷,但是,即便我购买的是相对较便宜的学生机,每年在服务器和域名上都要花上一百多块钱,作为没有稳定收入的学生群体,我反正是觉得不值的,所以后来用了免费的方式搭建了现在这个静态博客,当然如果你认为每年为博客投入一定钱来续费服务器和域名是值得的,也可以看看我的上一篇搭建文章,《从零开始,搭建个人博客(一)》,也许会给你带来一些帮助。
准备
搭建教程
安装Node
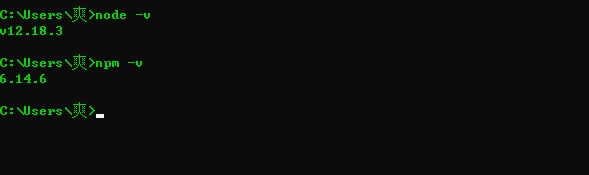
Node在官网下载安装包手动安装即可,安装完成后,用键盘win+R,输入cmd打开终端,依次输入以下两条命令,如图显示版本号,即表示安装成功
1 | node -v |
1 | npm -v |

安装cnpm
npm是一个包管理工具,由于它安装速度慢,所以我们通过cnpm来代替npm进行依赖的安装,用以下命令安装cnpm
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
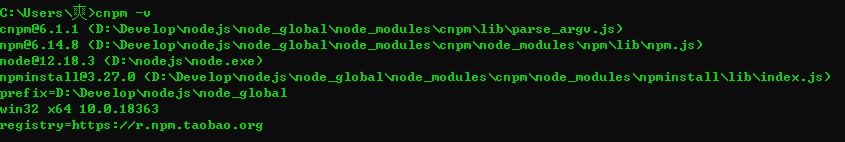
稍等片刻即可安装成功,然后我们输入以下命令,如图显示版本信息,即表示安装成功了
1 | cnpm -v |

安装Hexo
用以下命令安装Hexo博客框架
1 | cnpm install -g hexo-cli |
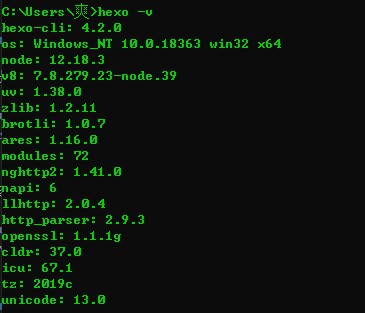
同样我们使用以下命令验证一下,如图显示版本信息,即表示Hexo博客框架安装成功,之后我们就可以开始使用Hexo博客框架来部署博客了
1 | hexo -v |

初始化博客
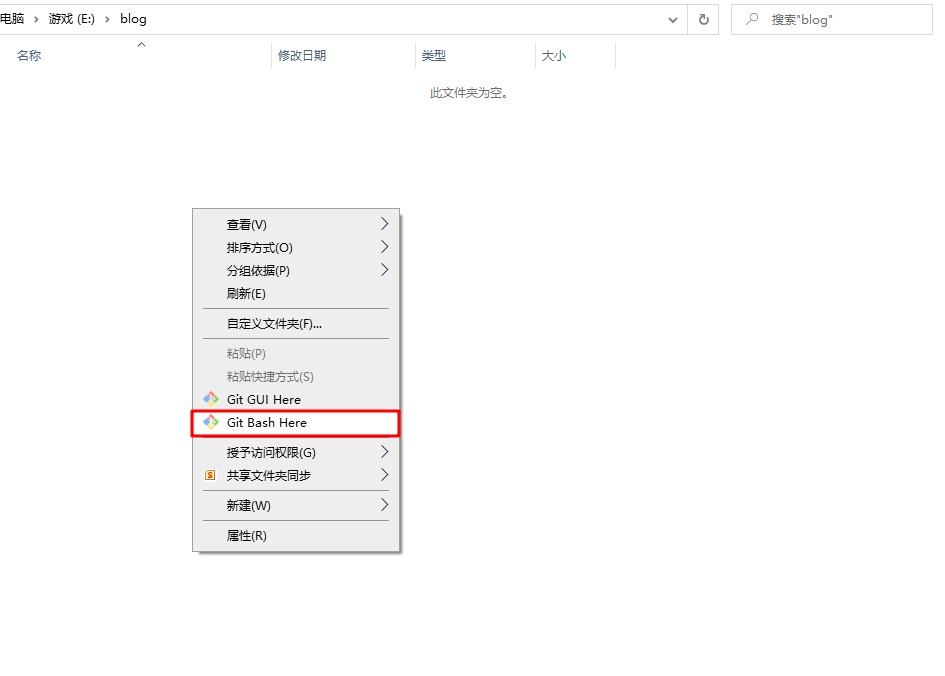
首先在电脑任意地方新建一个空文件夹,作为我们博客的根目录,然后我们在新建的文件夹中右键打开Git命令行,并确保后续命令操作是在博客根目录下进行的

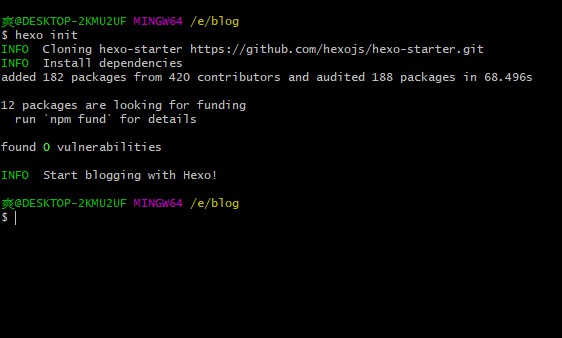
我们用以下命令初始化博客根目录,其实就是克隆github上的仓库到本地
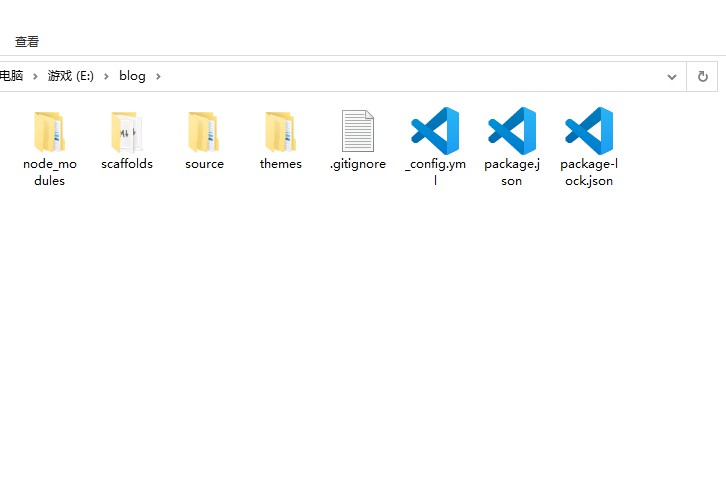
1 | hexo init |


用以下命令,启动本地预览,访问地址http://localhost:4000/,即可看到一个初始化的博客页面
1 | hexo s |

部署博客
当然,博客不可能是只放在自己电脑上的,所以我们要把它部署到码云上,这样别人才能访问它
登录码云,查看个人信息,保证图中两个用户名是一致的,不一致请进行更改

新建公开仓库,路径对照归属填写,必须严格按照此格式,不然会影响网站访问,其它选项默认即可

之后我们回到博客根目录打开Git命令行,输入以下命令,安装一个Git部署插件。如果安装过程中出现问题,导致安装失败,用我提供的这个也是可以的,将压缩包解压到博客根目录即可,Git部署插件,密码:a7j2
1 | cnpm install --save hexo-deployer-git |
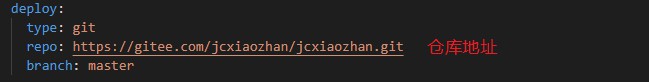
等待安装完成后,我们打开博客根目录下的_config.yml这个文件,划到文件最底部,在repo后面填写自己的码云仓库地址

用以下命令将本地博客推向码云仓库
1 | hexo d |
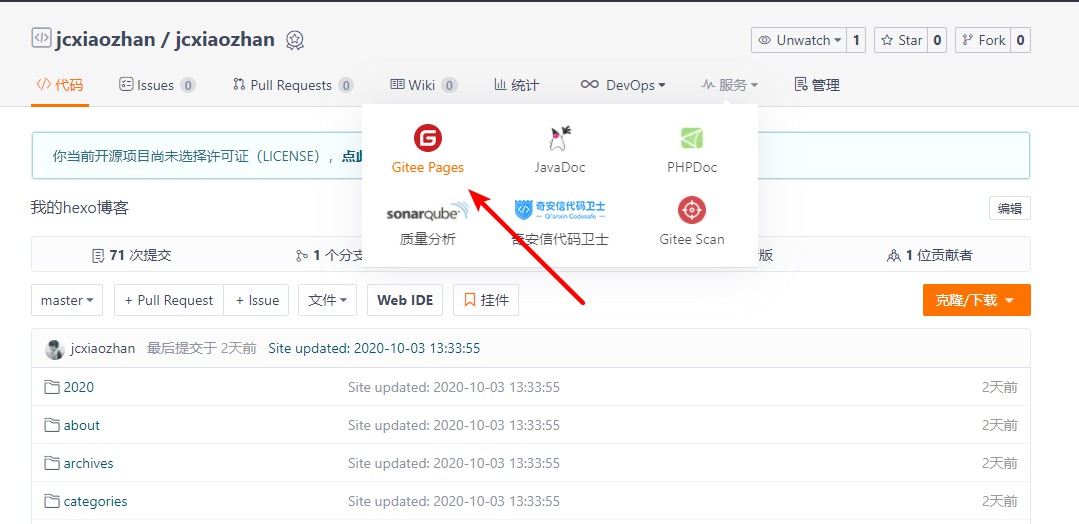
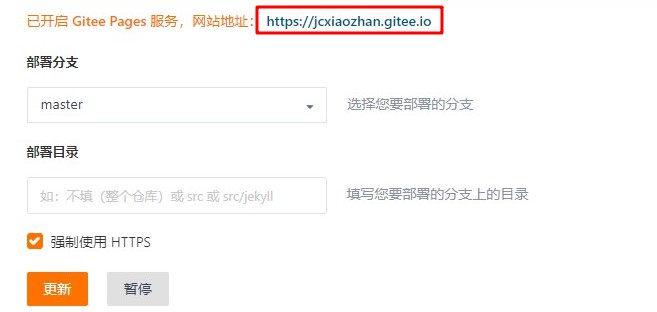
在仓库开启Gitee Pages服务,要注意的是,以后我们更新博客,每一次推送到远端仓库后都要手动更新一下Gitee Pages页面

至此,我们的Hexo博客就已经搭建成功了,Gitee Pages页面提供的网址就是我们的站点地址

博客发布流程
在博客根目录下/source/_posts路径下,存放的是我们的博客文章,都是Markdown格式的
在本地更新博客后,先用以下命令清除一下之前生成的文件
1
hexo clean
再用以下命令打开本地服务器,进入http://localhost:4000进行本地预览
1
hexo s
确认无误后,用以下命令推向远端仓库,别忘记到Gitee Pages页面手动更新一下
1
hexo g -d
博客主题
博客系统的默认主题一般都是很丑的,Hexo的也不例外,所以难免我们要更换主题
Hexo博客的主题是放在根目录的/themes路径下的,你可以去网上下载喜欢的主题,然后修改博客根目录下_config.yml文件中theme这一项为主题名即可
本博客用的Butterfly主题,你可以按照官方文档进行下载、配置、使用,主题传送门