用Markdown写出一篇漂亮的博客
前言
昨天和一个学长聊到写博客的问题,现在主流的博客系统,都已经支持使用Markdown语法编写博客了,但是任然有一些博客系统还是传统的html编辑器,通过源代码的形式来控制博客的排版,比如博主之前用的wordpress博客系统就是如此,Markdown格式写出来的博客还要通过一些特殊的方式,来转换成html代码来编辑发表,今天我就来教一下大家如何实现。
准备工作
教程
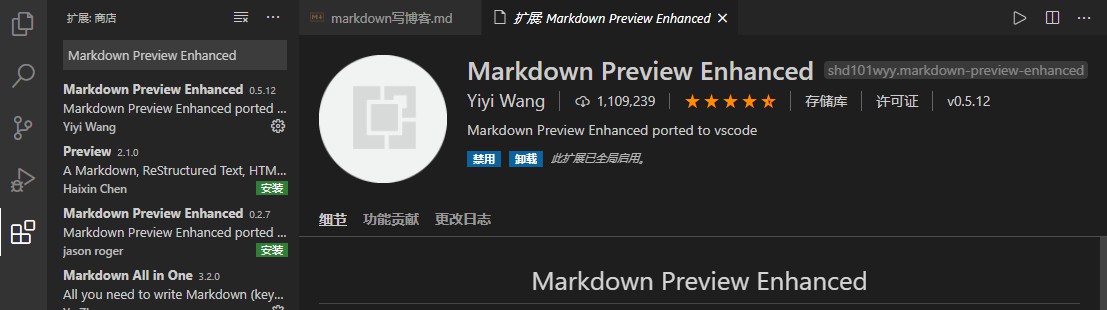
在VScode的插件商店搜索Markdown Preview Enhanced进行安装即可,如下图所示。

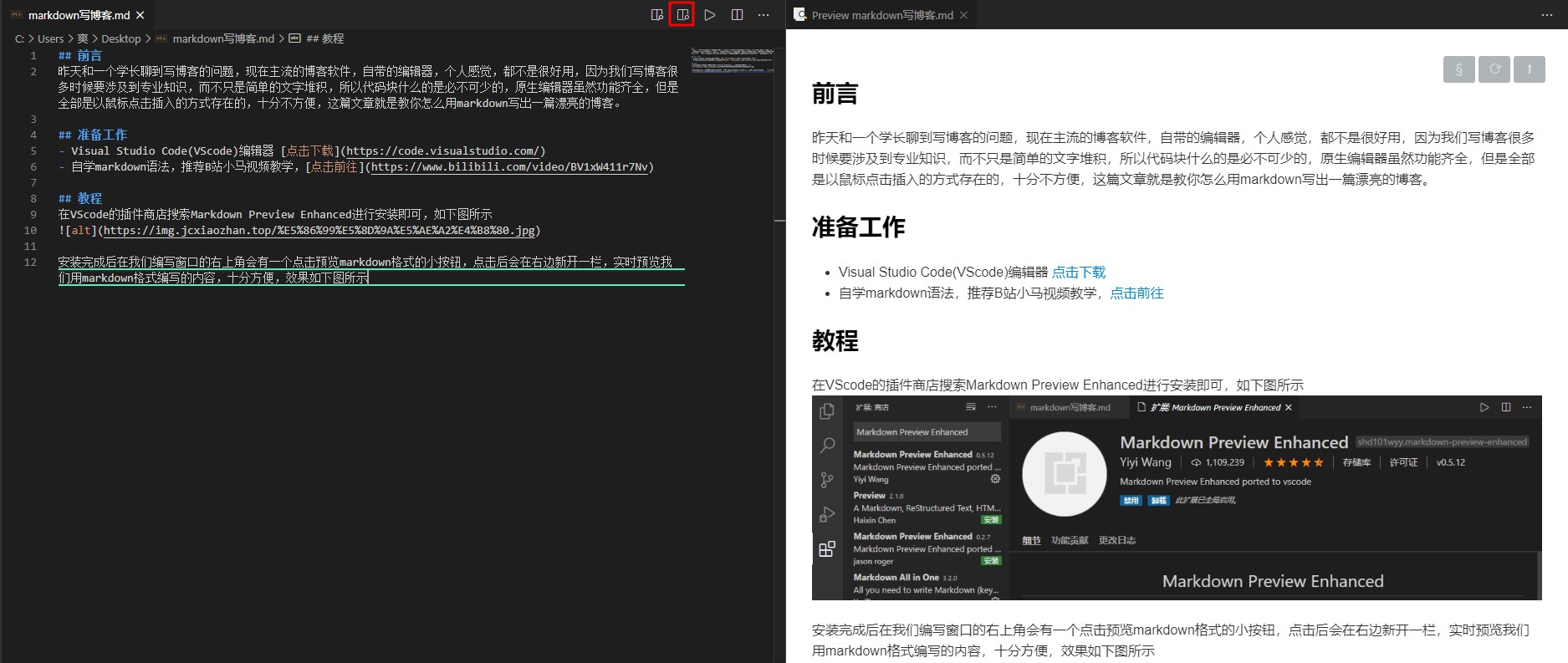
安装完成后在我们编写窗口的右上角会有一个点击预览markdown格式的小按钮,点击后会在右边新开一栏,实时预览我们用markdown格式编写的内容,十分方便,效果如下图所示。

当我们编写完成后,只需要在右边预览处点击鼠标右键,就会有另存为html格式的选项,然后我们再把html中body标签内的源码复制粘贴到博客后台,对格式微调,发表文章即可。

多讲一句
Markdown语法,我建议大家都可以去学一学,首先它并不难,无非就是一些控制文本显示的东西,什么加粗、倾斜、下划线之类的,它整齐的排版用来记笔记、写文章都特别爽,总之,非常推荐,感兴趣的朋友可以去了解、学习下!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 JC小站!
评论
TwikooWaline